

- SUBLIME TEXT TYPESCRIPT HOW TO
- SUBLIME TEXT TYPESCRIPT INSTALL
- SUBLIME TEXT TYPESCRIPT UPDATE
- SUBLIME TEXT TYPESCRIPT CODE
- SUBLIME TEXT TYPESCRIPT DOWNLOAD
SUBLIME TEXT TYPESCRIPT INSTALL
SUBLIME TEXT TYPESCRIPT UPDATE
Let’s use tsd to install a TypeScript definition file for Angular (an angular.d.ts file) and update the tsd.json file with the Angular file details as well.Open the tsd.json file that is generated in the root of typescriptDemo and change the following properties to include “tools” in the path as shown next:.Install the tsd module globally by running the following command:
SUBLIME TEXT TYPESCRIPT CODE

You can visit to find the latest version of a given module. Note: The module versions shown here will certainly change over time. A sample package.json file with the dependencies already in it can be found at. The location of the property in the file doesn’t really matter but I normally put it at the bottom. Open package.json and add the following devDependencies property into it.

Open a command-prompt and run the following command: Now let’s get Gulp installed globally on your machine.Create the following files in the typescriptDemo folder:.

After completing the wizard a new file named package.json will be added to the root of the folder. For this example you can go with all of the defaults it provides.
SUBLIME TEXT TYPESCRIPT DOWNLOAD
If you’d prefer to use a starter project rather than walking through the steps that are provided in this post then see the project at or download the project associated with the exact steps shown in this post here.Ĭreating the Application Folders and Files Although there are several steps to perform, it’s a one-time setup that can be re-used across projects.
SUBLIME TEXT TYPESCRIPT HOW TO
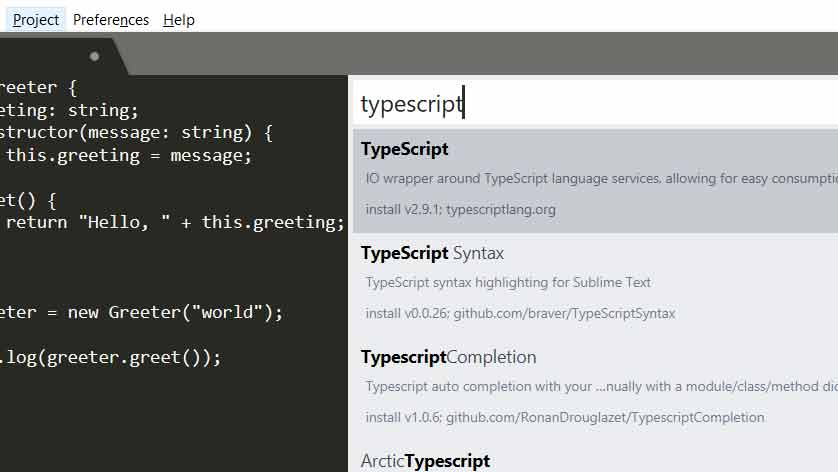
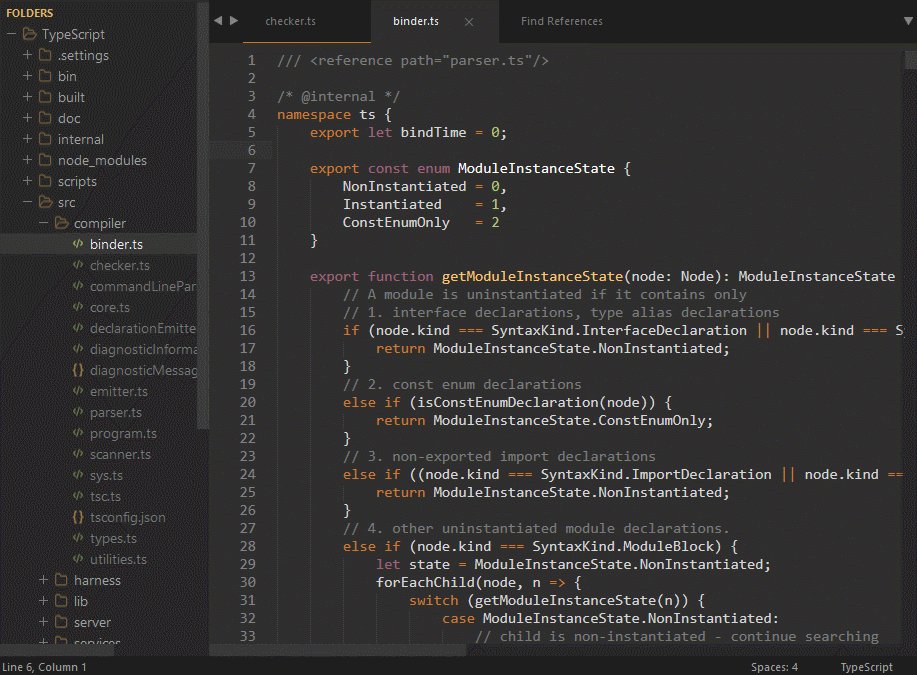
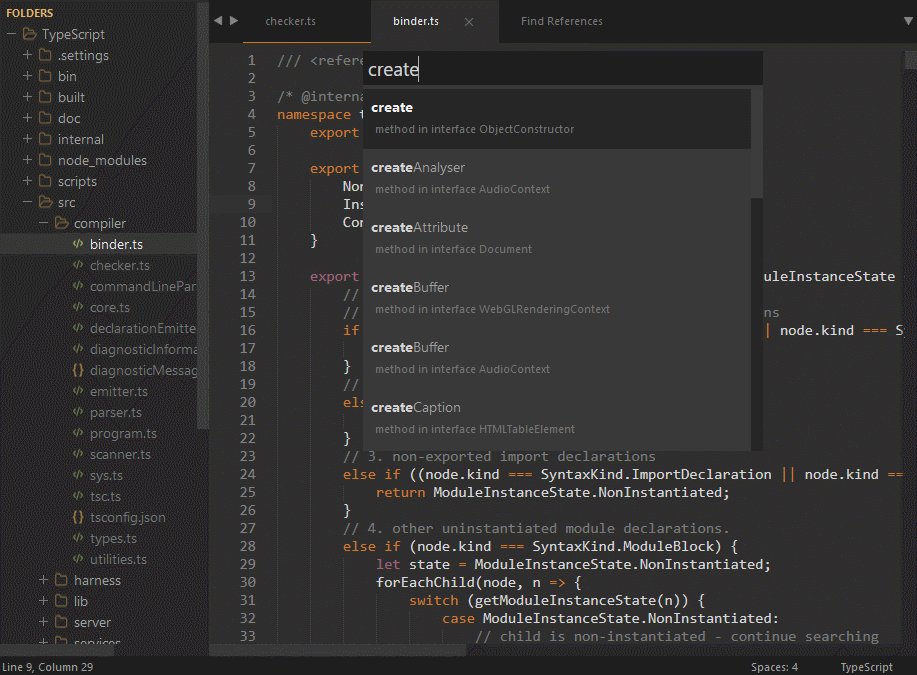
Here’s a step-by-step walk-through that shows how to get started creating a TypeScript workflow with Gulp. js files, lint your TypeScript, minify and concatenate scripts, and much more. If you’re new to Gulp, it’s a JavaScript task manager that can be used to compile. The general process shown there is going to be used here as well although I’ll be providing additional details related to TypeScript. I talked about using Gulp to automate the process of transpiling ES6 to ES5 in a previous post. Getting Started Creating a Custom TypeScript Workflow Throughout the post you’ll learn how to setup a file named gulpfile.js to compile TypeScript to JavaScript and also see how you can “lint” your TypeScript code to make sure it’s as clean and tidy as possible. It’s a workflow setup that my friend Andrew Connell and I created when we recently converted an application to TypeScript. In this post I’ll walk through the process of creating a custom TypeScript workflow using Gulp (a JavaScript task manager). There are multiple benefits associated with going with this approach including the ability to standardize and share tasks across team members as well as being able to tie the workflow into a custom build process used in continuous integration scenarios. While several plugins exist to compile TypeScript and even provide code help as you’re writing TypeScript code in different editors, I generally prefer to use my own custom workflow. ts files to JavaScript or create your own custom workflow. But, if you’re using Sublime Text, Brackets, Atom, or another editor you’ll have to find a plugin to compile. TypeScript provides a lot of great functionality that lets you leverage many of the features available in ES6 today but how do you get started using it in your favorite editor? If you’re using Visual Studio or WebStorm then TypeScript support can be used directly and everything happens magically without much work on your part. TypeScript Gulp JavaScript angularjs jQuery.


 0 kommentar(er)
0 kommentar(er)
